'AWS로 구현하는 MAS와 컨테이너 오캐스트레이션' 강의를
블로그를 통해 구매하시는 분들에게만 10%할인 중입니다.
이미지를 클릭하면 강의로 이동할 수 있습니다.
아래 쿠폰번호를 입력해 주세요!
16861-259843d6c2d7

Firebase CLI 설치 및 로그인
curl -sL https://firebase.tools | bash위 명령어를 입력하고 password를 입력하면 cli가 설치된다.


version 명령어를 통해 설치가 되었는지 확인
firebase login
firebase login 명령어를 입력하면 위의 로그와 함께 로그인할 계정 선택 화면이 나와 간편하게 로그인을 할 수 있다.

로그인 완료
Firebase CLI 참조 | Firebase Documentation
firebase.google.com
Flutter 프로젝트 firebase 설정 및 연결
dart pub global activate flutterfire_cli
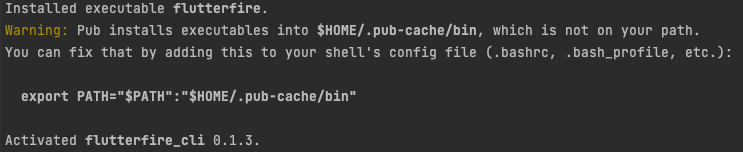
flutterfire_cli 활성화가 되면
위 명령어를 입력하게되면 flutterfire 명령어를 실행할 수 있다.
export PATH="$PATH":"$HOME/.pub-cache/bin"다음과 같이 환경변수 설정을 해주면 flutterfire 명령어를 사용할 수 있다.
flutterfire configureflutter 프로젝트에 firebase 환경 설정 명령어를 통해 기존에 생성되어있던 프로젝트에 연결하거나 새로운 프로젝트를 생성할 수 있다.
새로운 프로젝트를 생성하게되면 android 프로젝트는 자동으로 firebase 설정이 되는데 ios의 경우 bundle id 를 알 수 없기때문에 직접 입력해주어야한다.
ios/Runner.xcodeproj/project.pbxproj 파일에서 PRODUCT_BUNDLE_IDENTIFIER 를 찾으면(cmd + f) bundle id가 적혀있다.
그렇게되면 firebase 프로젝트에 android 와 ios 모두 기본 설정이 완료된다.
참고
'flutterfire: line 8: dart: command not found' 라는 에러가 발생할 수 있는데 해당 에러는 dart가 설치되지 않아서 발생했으므로
dart를 설치해주면 해결된다.
brew tap dart-lang/dart
brew install dart
Flutter 프로젝트 코드에서 firebase initialize
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(options: DefaultFirebaseOptions.currentPlatform);
runApp(const MyApp());
}위 코드를 main에 입력하면 firebase가 플랫폼별 초기화를 진행하게된다.
I/FirebaseApp(29667): Device unlocked: initializing all Firebase APIs for app [DEFAULT]설치가 잘 진행되었다면 앱을 실행 시 위와같은 로그를 확인할 수 있다.
'Flutter' 카테고리의 다른 글
| [Flutter] 매우 쉽게 Flutter 푸시 메세지(FCM) 사용하기 (0) | 2022.04.12 |
|---|---|
| [Flutter] 아주 간단하게 firebase google 로그인 구현 (0) | 2022.04.10 |
| [Flutter] Dart에서 const와 final의 차이점 (0) | 2022.04.07 |
| [Flutter] GetX를 사용해야할 이유3 - 종속성 관리(의존성 주입, 바인딩) (1) | 2022.04.07 |
| [Flutter] GetX를 사용해야할 이유2 - 상태관리 (0) | 2022.04.06 |




